I crafted a comprehensive B2B e-commerce platform that supercharged existing business, created an effective growth platform and delivered immediate cost savings and superior service.

+140% B2B revenue first year

-68% manual quote requests

5x credit sign ups

3x in-person contract signups

+5 B2B segments served
UX Design
Information Architecture
Interaction Design
Visual Design
User Testing
Stakeholder Management
Change Management
From a Landing Page to a Complete Platform
I was responsible for design B2B projects at B&H for 2 years. Early on I executed a number of tactical projects that taught me the complexities of serving a wide array of B2B customers. That experience prepared me to successfully deliver a much larger project: a comprehensive B2B e-commerce platform that would have a immediate and significant impact on revenue and lay the foundation for B2B growth for years to come.
The success of this work is the result of not only good UX design but also the persistent cultivation of deep partnerships across departmental boundaries, including C-level leaders.
The people I partnered most closely with were: the CMO, Executive Director of B2B, Head of B2B Sales, B2B Program Manager, PMO reporting to the CEO, lead front-end and back-end engineers, UX copywriter.
Before: Online support for B2B sales was limited to a single page with limited functionality and significant UX challenges
After: The new site integrates B2B features into the shopping experience, automates tedious processes, and operates as a funnel for new business
A Landing Page and Registration Process
The first B2B project on the path to the larger platform was a landing page and registration flow for a cooperative purchasing contract for the State and Local Education (SLED) market. It was my introduction to the unique challenges and variability of serving different organization types as customers.
The landing page, main registration page, and two separate flows depending on the point of entry
This initial project was on an extremely tight deadline, so I had to carefully prioritize my research tasks. I identified key stakeholders (including those in daily contact with customers) and interviewed them to learn:

What is the business opportunity? Who initiated it and what are their expectations?

Who are the customers and what are they trying to do?

How do they accomplish that work today and what's going well and poorly with their current methods?

What are the success criteria?
I quickly worked through flow diagrams, wireframes, visual design, and a prototype. I used each deliverable to advance toward a higher fidelity solution and verify with business and technical stakeholders. We launched in time for the industry event that was driving the deadline. I was then able to use direct customer feedback, Fullstory sessions, and analytics from that first wave of users to iterate and quickly make significant improvements.
Templatizing for Rapid Launch of Future Contracts
There are many cooperative contracts. We should standardize the process for bringing them online for multiplicative efficiency.
As I worked through this landing page and registration flow, more requests came in to support other large purchasing contracts. Rather than field these requests as if they were unique, I converted this landing page and registration flow into a templated system and provided the B2B business reps with a short checklist of information and assets needed to quickly support a new contract. This standardization greatly reduced design and dev time as well as back-and-forth conversations required to get a new contract online.
E-commerce Tools for B2B Customers
The next project was defined as creating a scalable self-service B2B e-commerce site that would accommodate customers in 12 unique segments. This was a much larger project and had an appropriately scoped timeline. I started with stakeholder interviews to determine the goals and audience of this new project.
There were conflicting goals and requirements among senior leaders.
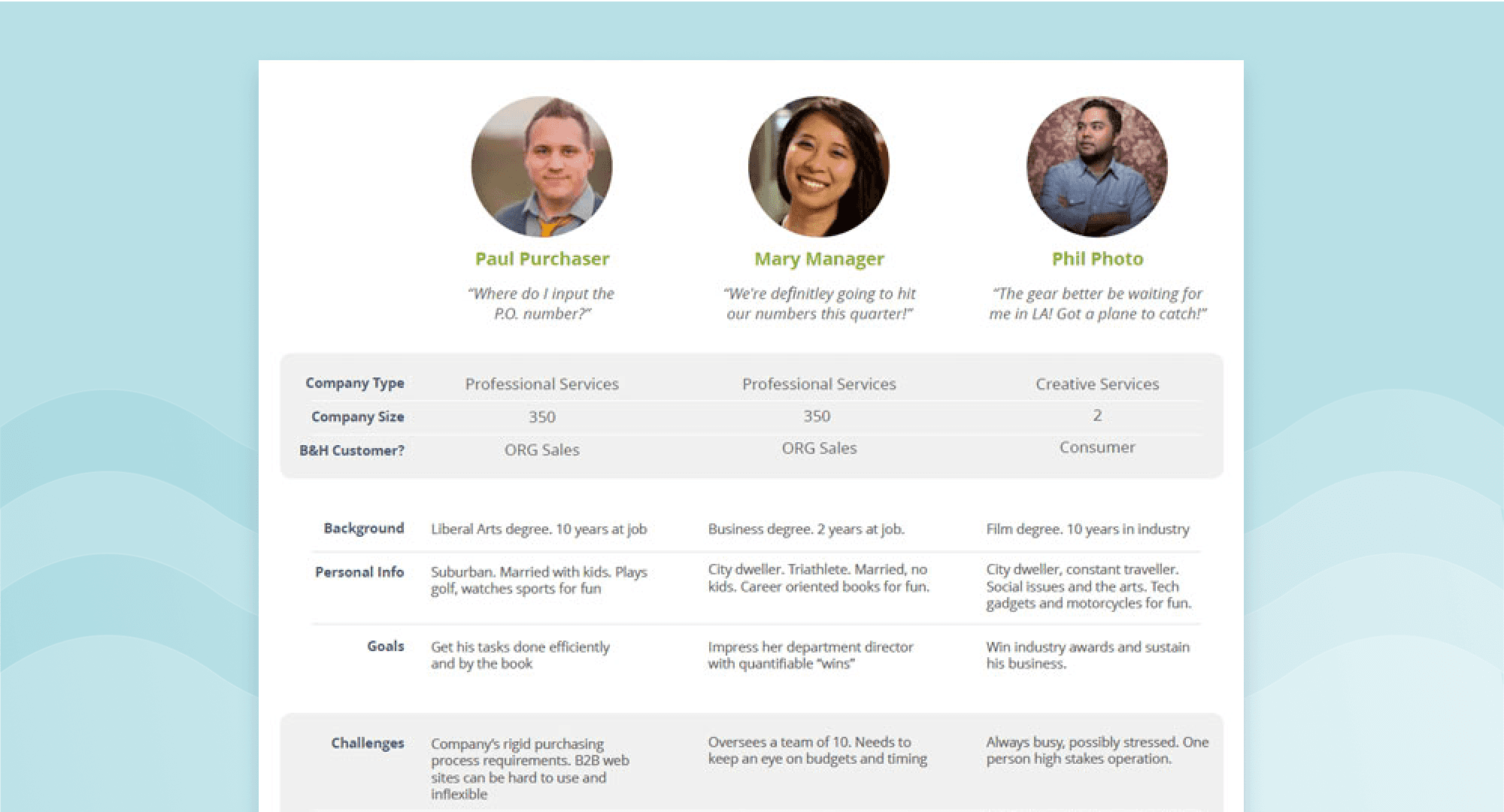
I was eager to dive into my backlog of research tasks but it was becoming clear that two executive stakeholders had very different visions of the "who" and "why" of the project. I needed more clarity on these fundamental points. So I called a meeting with both parties to align everyone's expectations. I created personas as a common point of reference and facilitated a conversation that got everyone aligned.
Personas accelerated stakeholder conversations to align on goals and audience
Once I achieved alignment on project goals and audience, I was able to continue research. The customers we were prioritizing were the hardest to get direct 1:1 access to for interviews, as is often the case in B2B scenarios. (I did connect with customers for usability testing later.)
I was able to efficiently understand the customer perspective by gathering existing knowledge from those that work most closely with the customers, by leveraging existing research and by conducting focused research of my own. This included:
User testing on competitors' sites
A new survey of current customers
Historical survey data
Interviewing B2B sales reps
B2B e-commerce white papers
Based on that input and business priorities, I narrowed the focus to the main features we'd be adding:
Quotes
Net terms credit
Purchase orders
Tax exempt status
Team management
I began to ideate on the individual features and a the structure of a unified solution. I created low-fidelity wireframes to further the conversation and create a high-level view of the parts and how they fit together as a flexible, integrated system. I created simple prototypes in InVision for internal reviews and user testing. Once I had some rough solutions rendered, I conducted a number focused user tests with actual customers.
Wireframes used to work out information architecture and features concepts, account for all parts of the systems involved, and get early feedback from partners and stakeholders
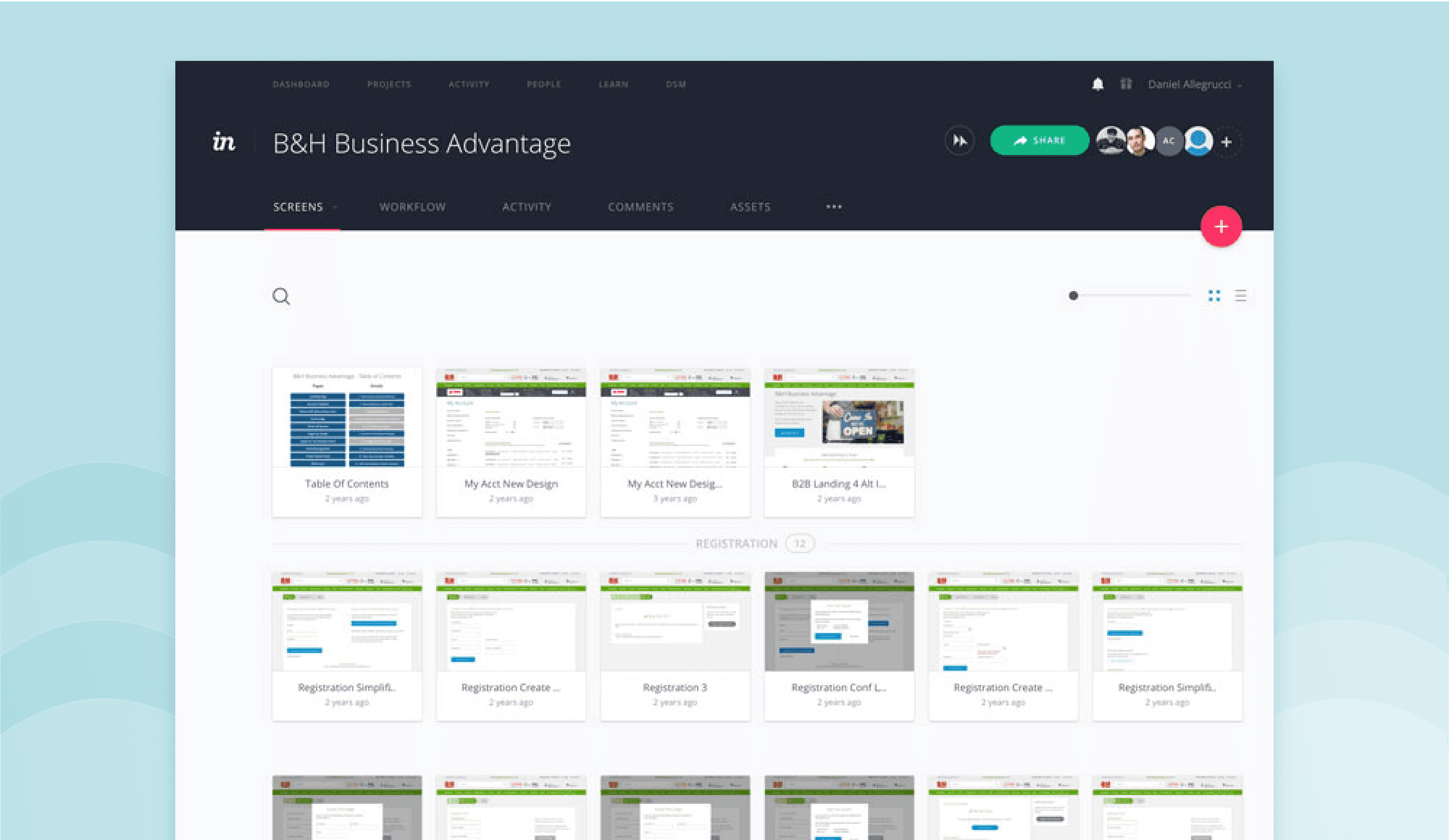
I built and maintained a comprehensive prototype that allowed stakeholders to quickly review, understand and comment on all work being proposed
As the features were coming into focus, the overall structure became a critical point of discussion. Strong internal voices advocated for maintaining a shaky ad hoc structure that was already in place. I could see from the research that the old structure was at odds with customer mental models and would have unsustainable maintenance costs. I led a series of meetings to unpack assumptions, share the research, and create consensus around the new IA approach. In the end, everyone was confident about the new direction.
With that settled, I was able to continue fleshing out scenarios and surfacing requirements that were not initially apparent, accounting for the many systems that these features depended on. Ultimately, I ended up with the following features as the core of the B2B e-commerce experience:
B2B Global Ribbon
The global ribbon confirms the customer is in their own B&H B2B space and offers quick access to: sales rep info, a quick order feature, quote and order history, and B2B-specific help topics. This was a single, clean and scalable IA solution that replaced several partial solutions that had attempted to address these things differently for individual segments.
This universal ribbon provided an elegant flexible system that could scale to serve all current and future B2B segments
Two Kinds of Quotes
We needed to offer two kinds of online quotes: instant and price review. This feature automates a process that had been taking up a lot the sales reps' time. Now the reps can focus on personal service and using their expert product knowledge. This feature (including converting quotes to orders) spans the product detail page, cart, checkout process and order history pages.
Eliminating low-value toil for B&H B2B reps by automating the quote creation process
Team Management
Customers within the same organization can now be linked as a team. Permissions, invitations and team-specific reporting are included. This led an increase in online orders and monthly spend by larger B2B customers.
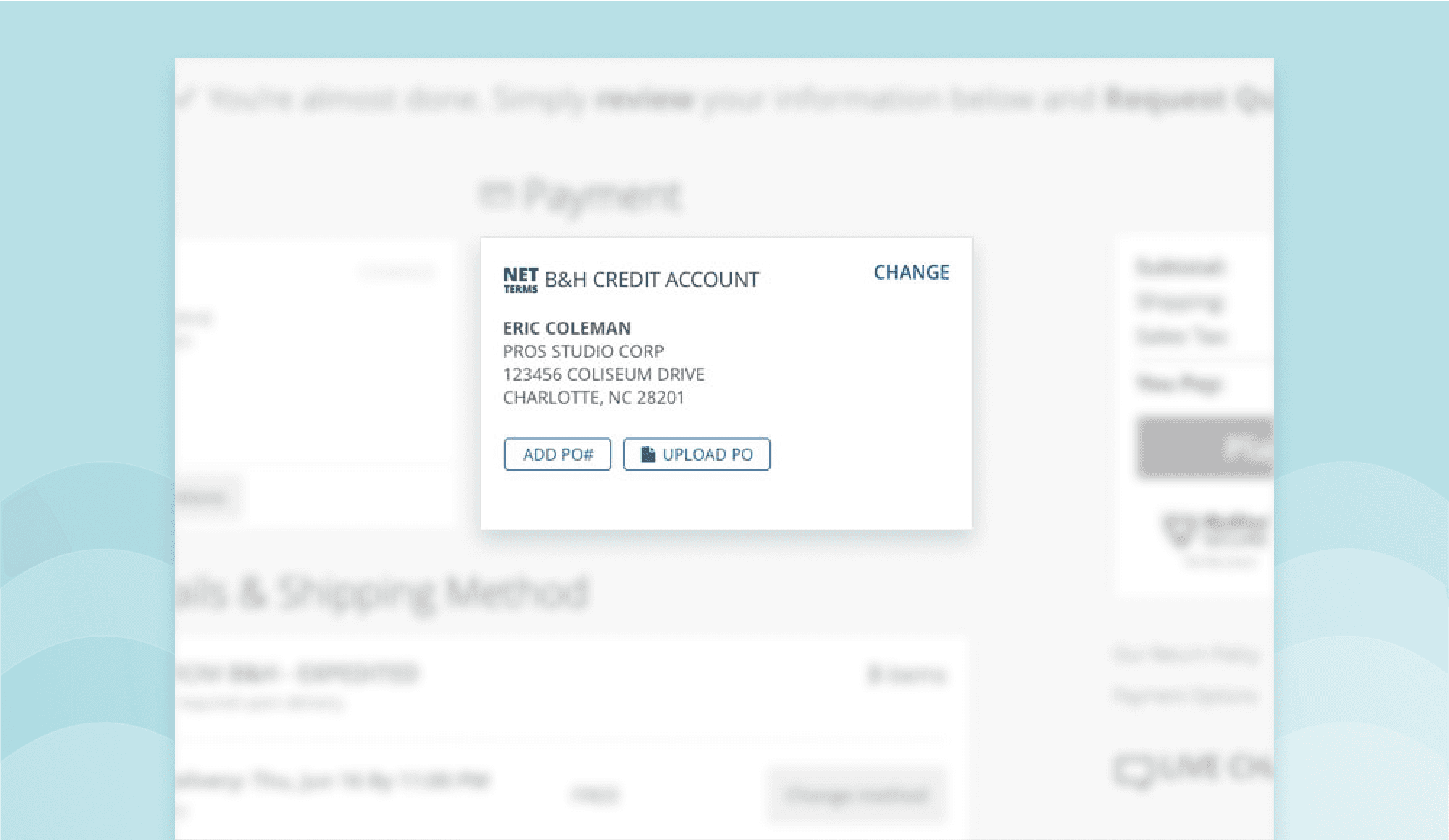
Net Terms & Purchase Orders
This came in two parts: a project to integrate a credit application and the ability to use net terms and purchase orders in checkout. There's a lot of variability in how organizations use POs in their purchasing process. So it needed to be flexible enough to accommodate the full range.
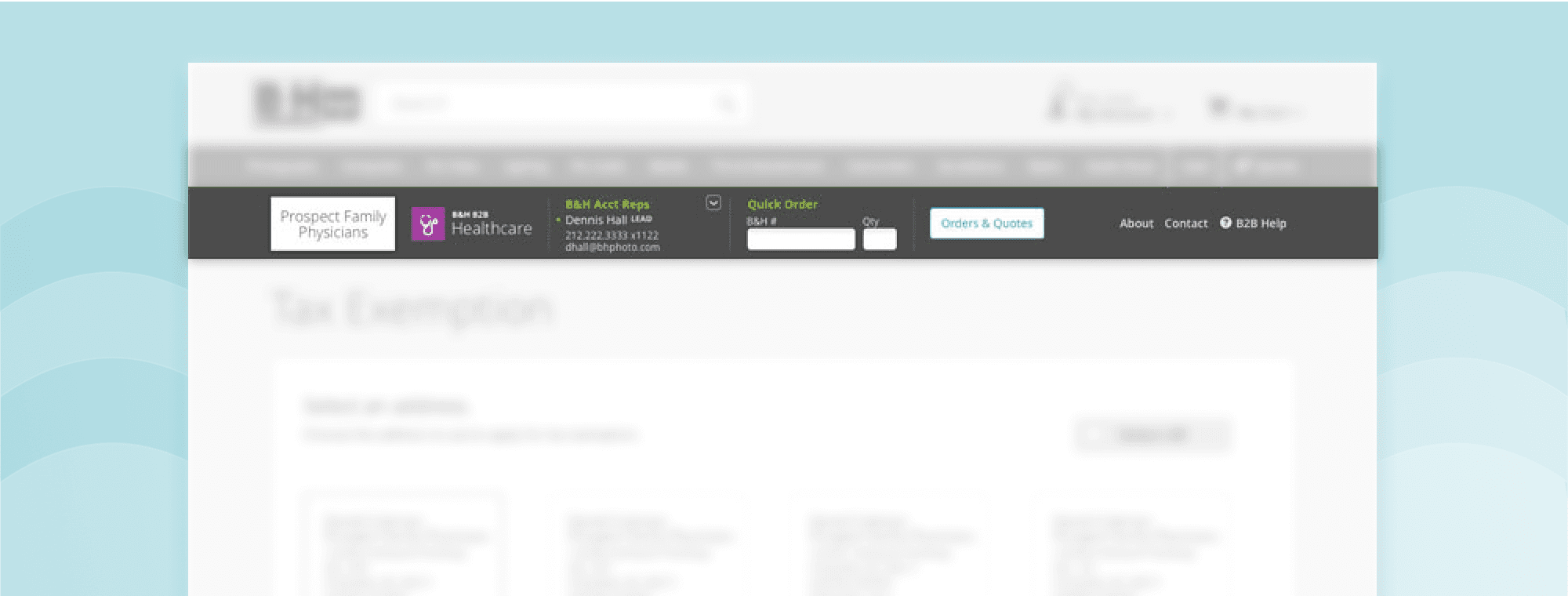
Tax Exempt
Many existing customers relying on email and phone to place orders already had tax-exempt status. This is status was stored in a system outside the e-commerce system. The challenge was to make sure there was an intuitive way to connect that existing status to their new web account without troubling them with the numerous technical challenges involved in getting these systems to communicate seamlessly. This solution effectively concealed that complexity.
B2B Help Module
With the introduction of several new features at once, the question was:

How might we help new and existing customers successfully learn and use the new features effeciently?
After exploring onboarding tutorial options, I decided to address this through a persistent help module available through the global ribbon. The module maintains its state until dismissed, even as the user moves from page to page.
Change in Direction
As the new features were about to be rolled out, a new and important stakeholder emerged. In their view, the project had completely missed the point; what was really needed was a centralized location to present all B&H B2B offerings and to market to the many specialized B2B segments.
Many of the folks I'd been working with were extremely discouraged by this development. But I recognized it as an opportunity to launch an even more comprehensive and impactful platform.
Side Quest: Improving Internal Communication
For the next phase of the project, the UX process was similar to the previous phase. But I realized for this project to be successful, I was going to have to invest heavily in helping B2B stakeholders integrate more effectively with the teams that build and maintain their online platform.
Historically, the B2B department had been a valuable but isolated one – disconnected from the consumer-focused product, design and engineering teams. I was in a position to help my B2B partners become more effective at collaborating with these partners. I made several introductions, began including B2B partners in critical meetings, and helped them understand and navigate the product development process.
Through a series of workshops and meetings, I helped stakeholders shift from a department-specific vocabulary to a common vocabulary that made sense to people throughout the organization and customers alike. Jargon and acronyms were replaced with clear, conversational terms that people understand.
This work was necessary to ensure the long-term success of the the B2B e-commerce channel.
Integrating B2B Consideration into the Product Dev Process
Similarly, I knew that the long term success of the B2B channel would depend on B2B features being accounted for in future design and development. This was a conducted and patient and persistent change management campaign to make sure that all new work accounted for how it would impact the B2B experience in design, development and testing. Over time consideration of the B2B experience became a natural part of cross-functional product development process.
Completing the Platform
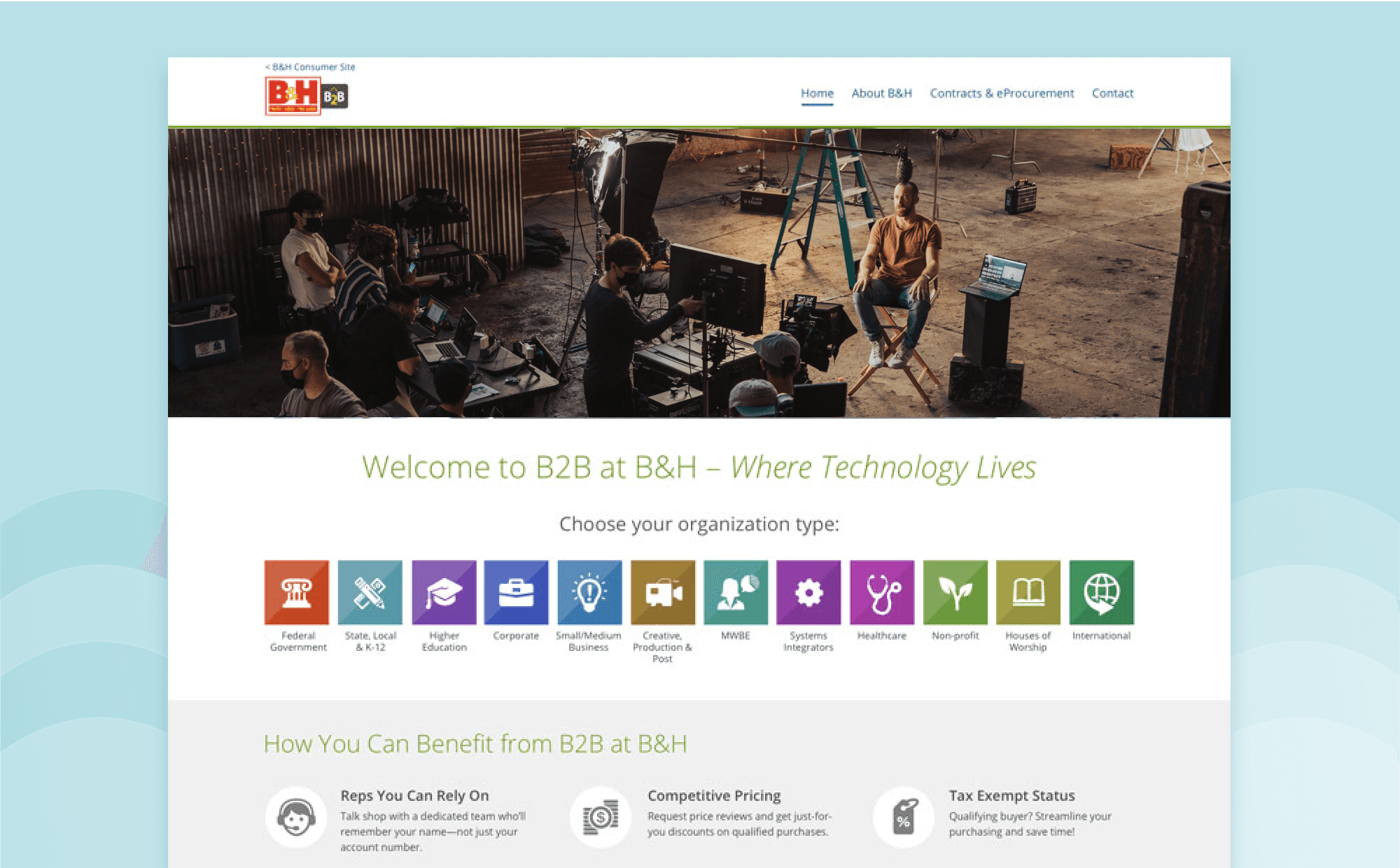
After more discovery, ideation, user testing, and consensus building, we finally launched the marketing site and all B2B e-commerce features. B&H finally had a powerful online presence for its wide range of B2B offerings as well as the means to deliver an industry-leading B2B e-commerce experience.
Home page for the new B2B hub
A B2B segment landing page that emphasizes cooperative purchasing contracts
A page for a non-coop B2B segment